
Introdução ao Lighthouse
E ae, devs! Beleza? Nesse post vou falar um pouco sobre essa ferramenta maravilhosa que é o Lighthouse e por que ela é tão importante se você quer rankear no Google. Ela é uma ferramenta de código aberto desenvolvida pelo Google, projetada para aprimorar a qualidade das páginas da web. Com uma interface intuitiva e fácil de usar, ela fornece uma análise detalhada de várias métricas, permitindo que desenvolvedores e proprietários de sites identifiquem áreas específicas que precisam de melhoria. O foco principal do Lighthouse é a melhoria do desempenho, acessibilidade e SEO (Search Engine Optimization) de um site (já deu para entender o por que da importância né! 😎).
Ela possui a capacidade de oferecer relatórios abrangentes sobre como uma página web se comporta em diferentes aspectos. Por exemplo, a ferramenta avalia o tempo de carregamento da página, destacando elementos que podem estar contribuindo para uma experiência do usuário inferior. Além disso, o Lighthouse verifica a acessibilidade do site, garantindo que todas as partes sejam utilizáveis para pessoas com deficiências, promovendo inclusividade na navegação. Finalmente, a análise de SEO permite que os desenvolvedores implementem as melhores práticas recomendadas pelo Google, aumentando a visibilidade nos resultados de busca.
Um dos principais é a sua capacidade de gerar relatórios que apresentam uma pontuação objetiva para cada métrica avaliada. Essa pontuação facilita a identificação de áreas que requerem atenção e oferece sugestões concretas de como implementar melhorias. Além disso, a integração do Lighthouse com o Chrome DevTools permite que os desenvolvedores realizem auditorias em tempo real e monitorem as mudanças de desempenho ao longo do tempo.
Utilizar essa ferramenta não apenas ajuda a otimizar um site, mas também promove uma melhor experiência para os usuários. Através de sua abordagem estruturada e analítica, ele se torna uma ferramenta indispensável para qualquer desenvolvedor ou proprietário de site que deseja assegurar um desempenho superior e visibilidade otimizada na web.
Funcionamento do Lighthouse
Seu funcionamento é baseado em um sistema de auditoria que mede vários aspectos cruciais do desempenho de um site.
A medição de desempenho é um dos principais focos do Lighthouse. Ele utiliza uma série de métricas, como o First Contentful Paint (FCP) e o Time to Interactive (TTI), para determinar a rapidez e eficiência do carregamento de uma página. Essas informações são complementadas por dados sobre a experiência do usuário, que são coletados durante a execução dos testes. Essa abordagem abrangente garante que o Lighthouse forneça um panorama completo das falhas e pontos fortes de um site em termos de desempenho.
A acessibilidade é outro aspecto essencial analisado pelo Lighthouse. A ferramenta examina se a página é utilizável por pessoas com deficiência, avaliando elementos como contraste de cores, uso de tags semânticas e navegação por teclado. Além disso, o Lighthouse também realiza uma auditoria de SEO, verificando se a página está otimizada para os motores de busca, com foco em aspectos como metatags, estrutura de URLs e uso apropriado de títulos e descrições.
Os relatórios gerados pelo Lighthouse são variados e detalhados. Após a conclusão da auditoria, o usuário pode acessar informações gráficas e numéricas que facilitam a interpretação dos dados. Os relatórios oferecem recomendações sobre como melhorar cada área analisada, permitindo que os desenvolvedores e proprietários de sites façam as devidas otimizações para alcançar um melhor desempenho geral.
Instalação do Lighthouse
A sua instalação pode ser realizada de várias maneiras, dependendo das necessidades do usuário e da plataforma em uso. Abaixo, discutimos três métodos principais: através do Chrome DevTools, da interface de linha de comando (CLI) e das extensões do Chrome.
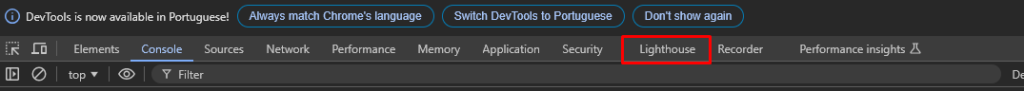
Para começar, a maneira mais simples de acessar o Lighthouse é por meio do Chrome DevTools. Primeiro, abra o Google Chrome e navegue até a página que deseja auditar. Em seguida, clique com o botão direito do mouse na página e selecione “Inspecionar” ou utilize a tecla de atalho “Ctrl + Shift + I” (Windows) ou “Command + Option + I” (Mac). Após abrir as ferramentas do desenvolvedor, clique na aba “Lighthouse”. Aqui, você pode escolher as configurações de auditoria desejadas, como performance, acessibilidade e SEO, antes de clicar em “Gerar relatório”.

Outra opção para usuários que preferem integrar o Lighthouse em suas rotinas de desenvolvimento é utilizando a interface de linha de comando. Para isso, você deve ter o Node.js instalado em sua máquina. Em seguida, abra o terminal e execute o comando para instalar o Lighthouse globalmente: npm install -g lighthouse. Uma vez instalado, você pode executar o Lighthouse com o comando lighthouse para gerar um relatório diretamente no terminal.
Por último, também existe a opção de instalar o Lighthouse como uma extensão do Chrome (meu favorito por sinal). Para isso, acesse a Chrome Web Store, busque por “Lighthouse” e clique em “Adicionar ao Chrome”. Após a instalação, o ícone do Lighthouse aparecerá na barra de ferramentas do navegador, permitindo uma auditoria rápida de qualquer página com um simples clique.

Independentemente do método escolhido, é importante configurar adequadamente a ferramenta antes de realizar uma análise. Isso pode incluir a definição de várias condições que afetam a performance, como a rede simulada e as configurações de dispositivos, para isso tenho um post detalhado aqui. Ao entender e dominar a instalação e utilização do Lighthouse, você estará no caminho certo para otimizar o seu site de maneira eficaz.
Analisando seu site com o Lighthouse

Uma vez na ferramenta de desenvolvedor, localize a aba “Lighthouse”. É lá que você descobrirá uma série de auditorias essenciais: performance, acessibilidade, melhores práticas e SEO. Mas aqui vai o segredo: entender o que cada um desses itens avalia e como melhorá-los pode ser o diferencial para otimizar seu site de verdade. Quer saber como tirar o máximo de cada auditoria e aplicar melhorias práticas? Eu detalhei tudo isso, com exemplos claros, em um post exclusivo que você pode conferir [aqui].

Isso garantirá que você tenha uma visão completa do seu site, cobrindo desde a velocidade de carregamento até a conformidade com os padrões da web.
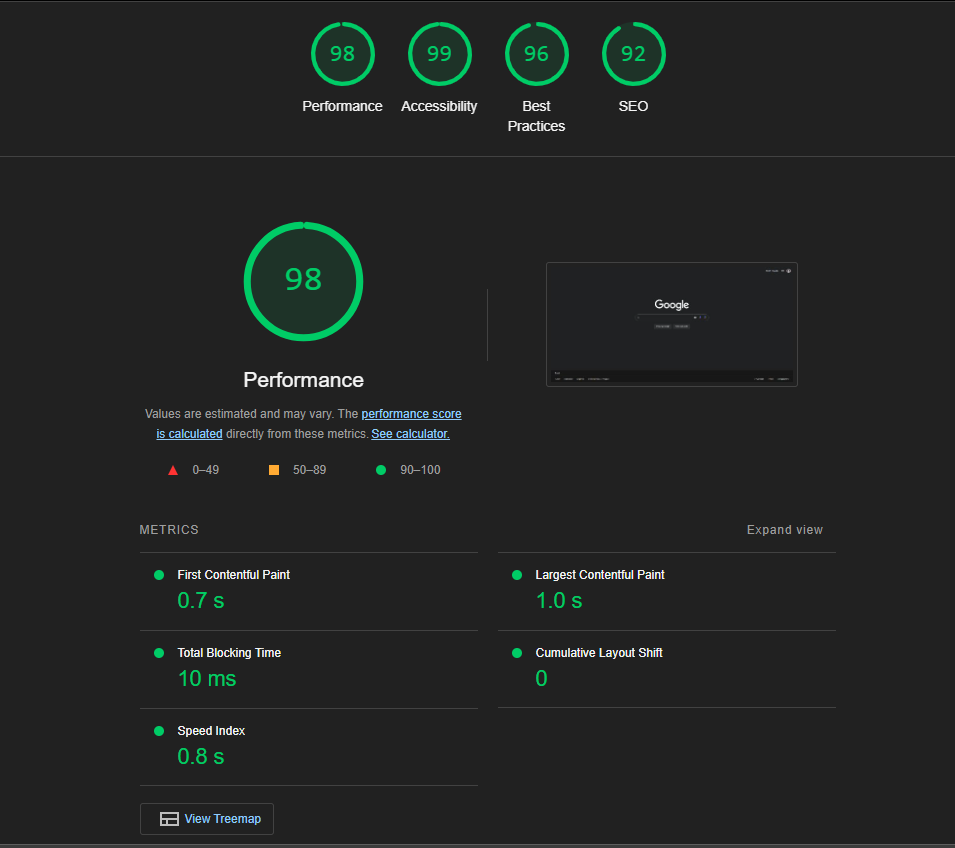
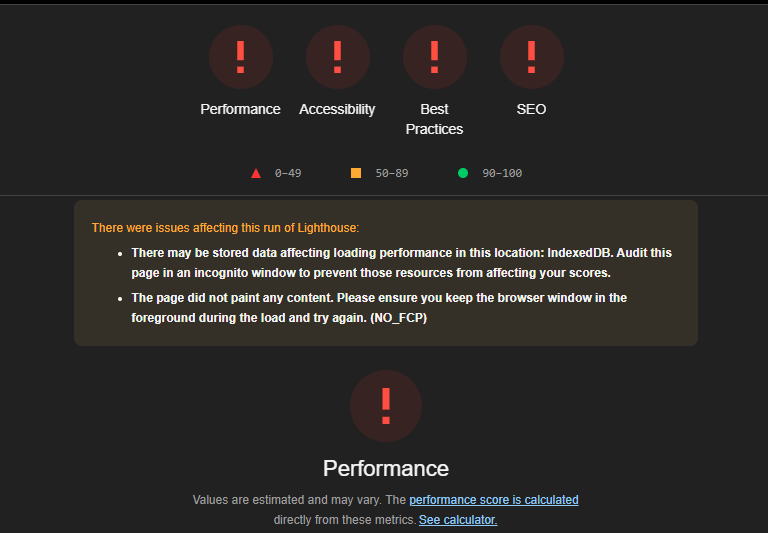
Após selecionar as opções desejadas, clique no botão “Gerar relatórios” e aguarde alguns instantes enquanto o Lighthouse executa a auditoria. O tempo de execução pode variar conforme a complexidade da página analisada. Uma vez concluído o processo, o Lighthouse apresentará um relatório detalhado, que inclui pontuações para cada categoria e recomendações específicas para a melhoria.
✏️Uma dica: Enquanto a ferramenta gera o relatório, a página a ser analizada não pode ser fechada, minimizada, jogada para outra tela ou até maximizar o DevTools (ele ficando sobre a página analizada), se isso acontecer ao final do relatório aparecerá um erro.

Na interpretação dos resultados, é fundamental focar nas áreas que apresentam as maiores oportunidades de otimização. Problemas comuns incluem imagens não otimizadas, scripts que bloqueiam a renderização e falta de práticas recomendadas de SEO. Além disso, ao analisar páginas diferentes, considere contextos específicos, como a importância de cargas rápidas para e-commerce versus blogs. Para garantir uma análise eficaz, repita esse processo em diversas seções do seu site, o que permitirá uma abordagem mais abrangente na melhoria contínua da experiência do usuário.
Interpretação dos Resultados
Cada seção é composta por um conjunto de indicadores que ajudam a entender como seu site se comporta em diferentes aspectos, permitindo ações corretivas prioritárias.
A pontuação geral, que varia de 0 a 100, é um indicativo inicial do estado do seu site. Uma pontuação acima de 90 é considerada excelente, enquanto entre 50 e 89, indica que existem áreas que precisam de melhorias. Notar quão longe seu site está da pontuação ideal pode guiar suas intervenções. No entanto, é crucial não se apegar apenas à cifra. Olhar atentamente para os dados específicos, como o tempo de carregamento, o número de recursos ineficientes carregando, e itens de acessibilidade pode revelar onde estão as melhorias mais urgentes.
Na seção de desempenho, o Lighthouse analisa métricas vitais, como o First Contentful Paint (FCP) e Time to Interactive (TTI). O FCP mede quando o primeiro conteúdo é renderizado, enquanto o TTI verifica quanto tempo leva para seu site se tornar totalmente interativo. Para acessibilidade, indicadores ajudam a identificar elementos que podem ser problemáticos para usuários com necessidades especiais, como contrastes inadequados ou menus de navegação confusos.
Por último, a seção de SEO fornece uma visão crítica do quão bem seu site está configurado para ser rastreado e indexado por mecanismos de busca. Através dessas métricas, pode-se entender como otimizar conteúdos, meta tags e a estrutura geral da página. Ao observar essas informações, é possível priorizar as melhorias que terão maior impacto no desempenho geral do site.
Melhorando o Desempenho do Seu Site
O desempenho de um site é crucial tanto para a experiência do usuário quanto para o ranqueamento nos motores de busca. O Google Lighthouse proporciona uma análise detalhada que pode orientar a otimização de várias áreas ao longo do seu site. Uma das primeiras estratégias a considerar é a otimização de imagens. Imagens grandes e não otimizadas podem comprometer significativamente a velocidade de carregamento. Recomenda-se o uso de formatos de imagem modernos, como WebP, que oferecem compressão superior sem perda perceptível de qualidade, ajudando a reduzir o tempo de carregamento.
Outra técnica importante é a implementação de caching. O caching permite que o navegador armazene partes de seu site, como páginas e imagens, para acessos futuros, diminuindo o tempo de carregamento em visitas subsequentes. Utilize headers de cache apropriados e considere o uso de uma CDN (Content Delivery Network) para armazenar em cache o conteúdo em localizações geográficas mais próximas de seus usuários, melhorando ainda mais a performance.
Além disso, a velocidade de carregamento pode ser aprimorada por meio da minimização e combinação de arquivos CSS e JavaScript. Arquivos excessivamente grandes e múltiplos solicitações de rede aumentam o tempo necessário para que uma página seja exibida. Usar ferramentas de build como Webpack ou Gulp pode simplificar esse processo. Também é recomendável eliminar scripts que bloqueiam a renderização e carregar arquivos apenas quando necessário.
Por último, seguir práticas recomendadas de codificação pode fazer uma diferença substancial. O uso de HTML limpo e semântico, a organização adequada do CSS, e a implementação de técnicas de programação assíncrona para scripts JavaScript são passos que ajudam a garantir um site mais otimizado. Essas ações não apenas melhoram o desempenho, mas também contribuem para uma melhor experiência do usuário e um posicionamento vantajoso nos resultados de busca.
Aprimorando a Acessibilidade
Melhorar a acessibilidade do seu site é uma prioridade fundamental para garantir que todos os usuários, independentemente de suas habilidades físicas ou cognitivas, possam navegar e interagir com o conteúdo. Ao utilizar esses relatórios, você pode identificar problemas comuns, como o uso inadequado de contrastes de cores, falta de etiquetas em elementos de formulário e a ausência de descrições em imagens.
Uma das primeiras etapas para garantir a acessibilidade é garantir que as cores do seu site tenham um contraste suficientemente alto. Isso é crucial para usuários com deficiências visuais, incluindo daltonismo, que podem ter dificuldade em distinguir elementos de texto e fundo. O Lighthouse oferece ferramentas para verificar a razão de contraste entre as cores, permitindo que você faça ajustes conforme necessário.
Além disso, é imprescindível que todo conteúdo visual tenha descrições alternativas apropriadas. Utilizar atributos ‘alt’ para imagens não apenas melhora a indexação por motores de busca, mas também assegura que usuários com deficiência visual, que dependem de leitores de tela, possam compreender o contexto do conteúdo visual. O Lighthouse identifica imagens sem descrições e fornece recomendações sobre como implementá-las corretamente.
Os formulários também são outro aspecto crítico. Certifique-se de que todos os campos de entrada estejam bem etiquetados e que as instruções sejam claras. Isso não apenas ajuda os usuários a preencher corretamente os formulários, mas também facilita a navegação de indivíduos que usam tecnologias assistivas. Ao seguir essas recomendações, você pode transformar seu site em um ambiente mais inclusivo, beneficiando um público mais amplo e cumprindo critérios funcionais de acessibilidade.
Aumentando a eficiência de SEO
Uma das principais dimensões analisadas pelo Lighthouse são as meta tags, que desempenham um papel fundamental na otimização para motores de busca. Com isso, é essencial garantir que cada página do site tenha um título único e descritivo, além de uma meta descrição que resuma o conteúdo de forma clara. A ferramenta irá apontar falhas ou inconsistências nessas tags, fornecendo insights para melhorá-las, o que pode impactar diretamente a taxa de cliques (CTR) nas páginas de resultados dos motores de busca.
Outro aspecto importante é a qualidade do conteúdo. O algoritmo do Google prioriza sites que apresentam informações relevantes e atualizadas. Ao analisar os relatórios gerados, é possível identificar quais páginas carecem de ajustes de conteúdo, como a inclusão de palavras-chave relevantes ou a adição de informações que enriqueçam o tema abordado. Além disso, ele sugere a manutenção de uma densidade de palavras-chave equilibrada, evitando o excesso que pode ser interpretado como spam pelos motores de busca.
Por fim, a estrutura de links internos também é um fator crucial. A análise permite verificar a correta utilização de links que conectem páginas do seu site entre si, facilitando a navegação do usuário e ajudando os motores de busca a entenderem melhor a hierarquia do conteúdo. Implementar uma estratégia de links internos eficaz contribui para a distribuição equitativa da autoridade entre as páginas, potencializando assim a visibilidade do site. Ao adotar as sugestões oferecidas pelo Lighthouse, é possível não apenas melhorar o SEO, mas também proporcionar uma experiência de usuário superior, essencial para o sucesso do site a longo prazo.
Conclusão e Considerações Finais
A ferramenta é boa pra caramba, por isso usem e abusem!

Utilizar o Lighthouse regularmente permite que os desenvolvedores identifiquem áreas específicas que precisam de atenção. Dessa forma, essa análise se torna um componente crucial no ciclo de desenvolvimento de um site, ajudando a garantir que as melhores práticas sejam seguidas e implementadas de forma eficaz.
Isso se traduz em taxas de retenção mais altas, uma maior satisfação do visitante e, consequentemente, melhores resultados em termos de conversão. A importância de um site que carrega rapidamente, que é acessível a todos e que está bem posicionado nos mecanismos de busca não pode ser subestimada. Portanto, a utilização do Lighthouse deve ser encarada como uma prática padrão em ambientes de desenvolvimento web.
Ao adotar uma abordagem proativa no que diz respeito à análise através do Lighthouse, é possivel antecipar e solucionar problemas antes que estes impactem negativamente o usuário final. Assim, é garantido não apenas a melhoria contínua do site, mas também a consolidação de uma reputação positiva no mercado digital. Investir tempo na análise e na implementação dessas melhorias é um passo fundamental para qualquer negócio que busca se destacar em um cenário online cada vez mais competitivo.


Deixe um comentário